I was asked to design the content for Loop’s first website launch and this project had a deadline of one week. Here is the process that guided how I approached and designed the content.
~ Who is our audience? How many types are there?
~ What are the targeted pains that we want to address so that users can see what the product can solve for them?
~ What is the full extent to Loop’s product capabilities? Do we want to convey this through broad concepts, or does Loop prioritize granular detail?
~ What values dictate our brand content personality?
1. Learn the priorities and goals of users from marketing, sales, product design, and data team
2. Discover capabilities of the product
3. Research which pains users have and how our product solves them
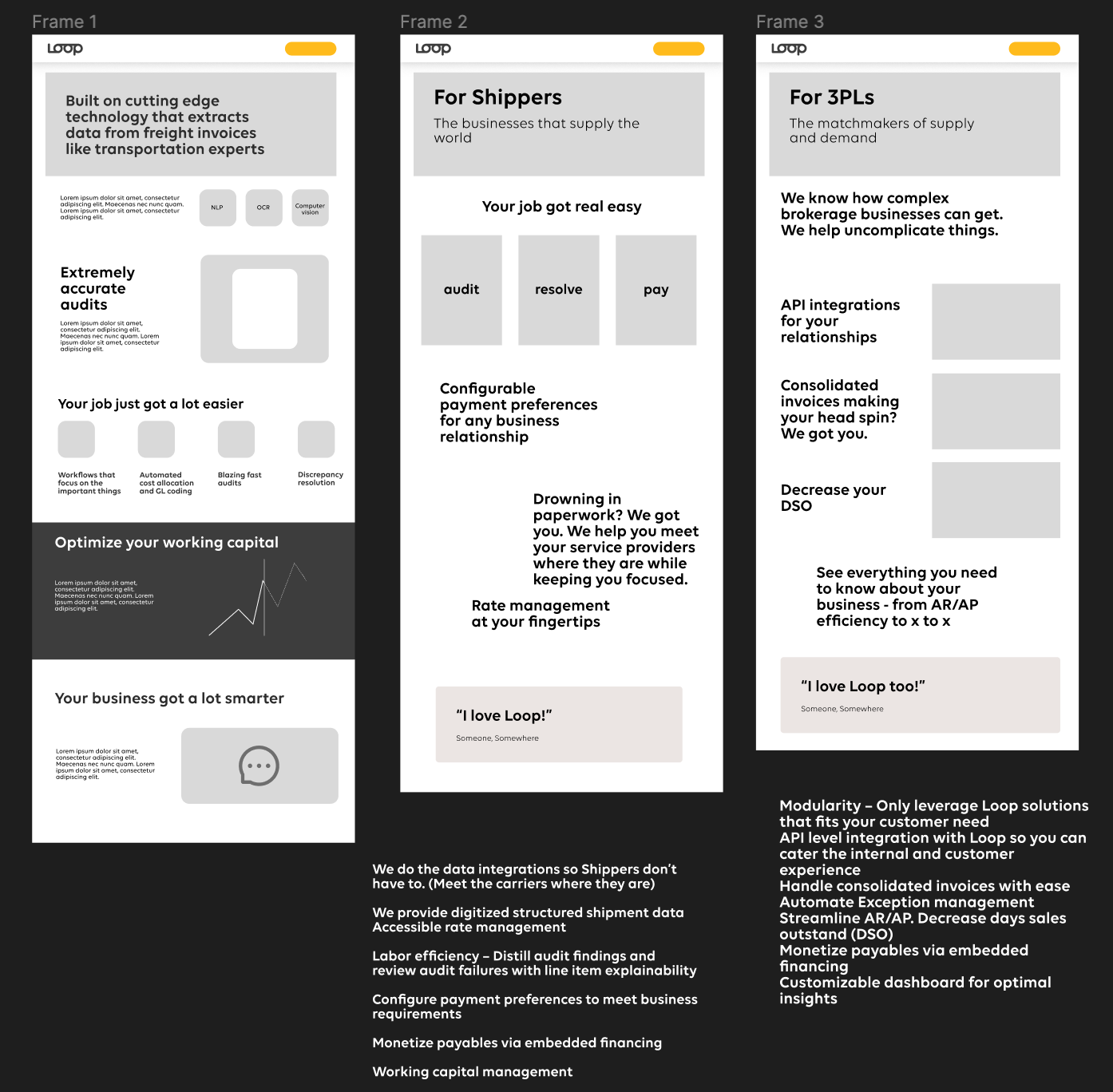
Low fidelity sketch of website:

Methodology:
- Gathering user pain, persona, and interests by speaking with teams that work directly with the user (customer success, sales, product).
- Conducting user accessibility tests and implementing feedback
As a shipper, my external pain points include...
As a 3PL: External pain points include...
After meeting with sales, product, customer success, and users, we decided to divide the website into three interactive pages: one for shippers, carriers, and third-party logistics.

[Top header]: what is our main selling point/feature
Draft: cutting edge technology that can take in your data and add to your system seamlessly
[Short blurb under header]: what that selling point can do for the user
Draft: we have an advanced language processing system that can automate audits and help the user manage payments
[Header + blurb on the first selling point feature]
Draft: automating your audit without compromising the quality that comes from manual inputting
[Header + blurb on the second selling point feature]
Draft: features of managing payment such as quick pay, scheduling large volumes, and calculating contract rates
These designs and content were given to a brand management site, who then edited and implemented the content. Click into the designs to see current site.